Next, find this section in your code:
/* Tabs
----------------------------------------------- */
Delete everything in this section. If the section that follows it is called Columns, you can delete that section too. Stop deleting when you get to the section called Headings.
In your newly empty Tabs section, paste this code:
#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol li:hover {position:relative;}
#crosscol ul li {padding:0 !important;}
.tabs-outer {z-index:1;}
.tabs .widget ul, .tabs .widget ul {overflow: visible;}
Now you can insert the code for your menu. Enter ]]></b:skin> in your search box. Just above that, paste this code:
/* Horizontal drop down menu
----------------------------------------------- */
#menuWrapper {
width:100%; /* Menu width */
height:35px;
padding-left:14px;
background:#333; /* Background color */
border-radius: 10px;
}
.menu {
padding:0;
margin:0;
list-style:none;
height:35px;
position:relative;
z-index:5;
font-family:arial, verdana, sans-serif;
}
.menu li:hover li a {
background:none;
}
.menu li.top {display:block; float:left;}
.menu li a.top_link {
display:block;
float:left;
height:35px;
line-height:34px;
color:#ccc;
text-decoration:none;
font-family:"Verdana", sans-serif;
font-size:12px; /* Font size */
font-weight:bold;
padding:0 0 0 12px;
cursor:pointer;
}
.menu li a.top_link span {
float:left;
display:block;
padding:0 24px 0 12px;
height:35px;
}
.menu li a.top_link span.down {
float:left;
display:block;
padding:0 24px 0 12px;
height:35px;
}
.menu li a.top_link:hover, .menu li:hover > a.top_link {color:#fff; }
.menu li:hover {position:relative; z-index:2;}
.menu ul,
.menu li:hover ul ul,
.menu li:hover ul li:hover ul ul,
.menu li:hover ul li:hover ul li:hover ul ul,
.menu li:hover ul li:hover ul li:hover ul li:hover ul ul
{position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu li:hover ul.sub {
left:0;
top:35px;
background:#333; /* Submenu background color */
padding:3px;
white-space:nowrap;
width:200px;
height:auto;
z-index:3;
}
.menu li:hover ul.sub li {
display:block;
height:30px;
position:relative;
float:left;
width:200px;
font-weight:normal;
}
.menu li:hover ul.sub li a{
display:block;
height:30px;
width:200px;
line-height:30px;
text-indent:5px;
color:#ccc;
text-decoration:none;
}
.menu li ul.sub li a.fly {
/* Submenu Background Color */
background:#333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLr_OX5EBFs4tI0RfiqltuJKxp6FZ8wy1b7CYLMqNqd290zUK79CX0i8GvsynEpzh1VUXvpSzW-eL06ItvW6T-MPwoJ8ATG02Er4Xyt_xYPeu6Hn-PxX0cGxbTXmMWfIyP7zKtkPEGIN8/s1600/arrow_over.gif) 185px 10px no-repeat;}
.menu li:hover ul.sub li a:hover {
background:#515151; /* Background Color on mouseover */
color:#fff;
}
.menu li:hover ul.sub li a.fly:hover, .menu li:hover ul li:hover > a.fly {
/* Background on Mouseover */
background:#646464 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLr_OX5EBFs4tI0RfiqltuJKxp6FZ8wy1b7CYLMqNqd290zUK79CX0i8GvsynEpzh1VUXvpSzW-eL06ItvW6T-MPwoJ8ATG02Er4Xyt_xYPeu6Hn-PxX0cGxbTXmMWfIyP7zKtkPEGIN8/s1600/arrow_over.gif) 185px 10px no-repeat; color:#fff;}
.menu li:hover ul li:hover ul,
.menu li:hover ul li:hover ul li:hover ul,
.menu li:hover ul li:hover ul li:hover ul li:hover ul,
.menu li:hover ul li:hover ul li:hover ul li:hover ul li:hover ul {
left:200px;
top:-4px;
background: #333; /* Background Color of the Submenu */
padding:3px;
white-space:nowrap;
width:200px;
z-index:4;
height:auto;
}
#search {
width: 228px; /* Width of the Search Box */
height: 50px;
float: right;
z-index: 2;
text-align: center;
margin-top: 5px;
margin-right: 6px;
/* Background of the Search Box */
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYAln6HoFQI7Cfy_CsZGcnOnAPi04j2NCd39IDsebbfVwqxbmY0sQppSJP62r4mqa4_xAlGqknWOY-N_rFC5IQwSZrwuz2i6ZwrkXe3yrA7Uo9ifk1K5PsargqkztHLoWd0cHsZo6I8h0/s1600/searchBar1.png) no-repeat;
}
#search-box {
margin-top: 3px;
border:0px;
background: transparent;
text-align:center;
}
Save your template.
This concludes your changes to the Template part of your blog.
Step 2: Adding the Widget
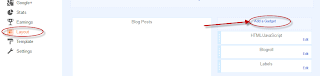
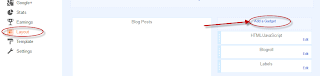
From your sidebar, go to Layout. From there, choose Add a Gadget.

This will take you to a popup menu with a number of gadget options on it. Choose HTML/Javascript (it will be about halfway down the list). This will take you to another popup that will have two empty fields. Unless you want to add a viewable title to your menu, leave the first blank. In the second, larger field, paste this code:
<div id='menuWrapper'>
<ul class='menu'>
<li class='top'><a class='top_link' href='Link URL'><span>Title 1</span></a></li>
<li class='top'><a class='top_link' href='Link URL'><span class='down'>Title 2</span></a><ul class='sub'><li><a class='fly' href='Link URL'>Submenu 2.1</a><ul>
<li><a href='Link URL'>Submenu 2.1.1</a></li>
<li><a href='Link URL'>Submenu 2.1.2</a></li>
<li><a href='Link URL'>Submenu 2.1.3</a></li>
</ul>
</li>
<li class='mid'><a class='fly' href='Link URL'>Submenu 2.2</a>
<ul>
<li><a href='Link URL'>Submenu 2.2.1</a></li>
<li><a href='Link URL'>Submenu 2.2.2</a></li>
<li><a href='Link URL'>Submenu 2.2.3</a></li>
<li><a class='fly' href='Link URL'>Submenu 2.2.4</a>
<ul>
<li><a href='Link URL'>Submenu 2.2.4.1</a></li>
<li><a href='Link URL'>Submenu 2.2.4.2</a></li>
<li><a href='Link URL'>Submenu 2.2.4.3</a></li>
</ul>
</li>
<li><a href='Link URL'>Submenu 2.2.5</a></li>
<li><a class='fly' href='Link URL'>Submenu 2.2.6</a>
<ul>
<li><a href='Link URL'>Submenu 2.2.6.1</a></li>
<li><a href='Link URL'>Submenu 2.2.6.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='Link URL'>Submenu 2.3</a></li>
<li><a href='Link URL'>Submenu 2.4</a></li>
<li><a href='Link URL'>Submenu 2.5</a></li>
</ul>
</li>
<li class='top'><a class='top_link' href='Link URL'><span class='down'>Title 3</span></a>
<ul class='sub'>
<li><a href='Link URL'>Submenu 3.1</a></li>
<li><a href='Link URL'>Submenu 3.2</a></li>
<li><a href='Link URL'>Submenu 3.3</a></li>
<li><a href='Link URL'>Submenu 3.4</a></li>
</ul>
</li>
<li class='top'><a class='top_link' href='Link URL'><span class='down'>Title 4</span></a>
<ul class='sub'>
<li><a href='Link URL'>Submenu 4.1</a></li>
<li><a class='fly' href='Link URL'>Submenu 4.2</a>
<ul>
<li><a href='Link URL'>Submenu 4.2.1</a></li>
<li><a href='Link URL'>Submenu 4.2.2</a></li>
<li><a href='Link URL'>Submenu 4.2.3</a></li>
<li><a href='Link URL'>Submenu 4.2.4</a></li>
<li><a href='Link URL'>Submenu 4.2.5</a></li>
<li><a href='Link URL'>Submenu 4.2.6</a></li>
</ul>
</li>
<li><a href='Link URL'>Submenu 4.3</a></li>
<li><a href='Link URL'>Submenu 4.4</a></li>
<li><a href='Link URL'>Submenu 4.5</a></li>
<li><a href='Link URL'>Submenu 4.6</a></li>
</ul>
</li>
<li class='top'><a class='top_link' href='Link URL'><span class='down'>Title 5</span></a>
<ul class='sub'>
<li><a href='Link URL'>Submenu 5.1</a></li>
<li><a href='Link URL'>Submenu 5.2</a></li>
<li><a href='Link URL'>Submenu 5.3</a></li>
</ul>
</li>
<!-- Search Bar -->
<li>
<form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input id='search-box' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form>
</li>
</ul>
</div>
Congratulations! You now have a dropdown menu on your blog! You can learn how to edit it [here].
 RSS Feed
RSS Feed Twitter
Twitter



 11:25
11:25
 ESTAlberta
ESTAlberta